Part 1 | Getting Started
13. Code & Design Tools
The are a wide variety of code editors and design software available for beginner and advance Web designers and developers. Code editors facilitate the writing, editing, managing and publishing of HMTL, CSS, Javascript, as well as more advanced programming languages. Design software tools are used to create and edit images, create mockup Web page layouts or “Wireframes”. In this section, we will look at some of the popular tools for getting started with Web design.
– “A mistake is an error that goes uncorrected.”

Code & Design Tools
Code Editors
Any text editor can be used to write basic HTML or CSS. In fact, you could use Text Edit (macOS) or Note Pad (PC) to write code but it would not be very efficient. Modern code editors provide a variety of tools and features that make coding websites much easier and faster than in the past. Some code editors are primarily intended for “Front End” Web design and others are designed for more advanced Web development programming tasks.
Adobe Dreamweaver
Adobe Dreamweaver is feature rich, cross platform (macOS, PC), visual code editor. It is popular among Graphic Designers familiar with Adobe CC apps and has a relatively easy learning curve. Dreamweaver is a perspective based code editor, and allows for both visual editing of code elements with realtime web page previews and has a robust suite of hand coding utilities.

Highlights:
- Live previewed visual code editing and hand coding
- Perspective-based workspace environment with customizable toolbars
- Syntax highlighting, code coloring, for multiple languages
- Site management and FTP/SFTP publishing
- Live view pre-publishing perspective
- Low Learning Curve
Panic Coda
Panic Coda is a feature rich coding editor for the mac OS only. Its focus is on hand coding but also includes realtime lightning fast pixel perfect previews. It offers intermediate to advanced Web designers a fast, lightweight, extensible, solid coding environment with superb local and remote file management. It is a favorite “Front End” Web design code editor among macOS users.

Highlights:
- Fast code syntax highlighting and editing for multiple languages
- Webkit preview with inspector, debugger and device profiling
- Rich set of coding utilities
- Local and remote file management with FTP/SFTP publishing
- Elegant code integration sidebar
- Powerful set of extensible plugins
Visual Studio Code
Visual Studio Code is a free, open source, multi-platform (PC, macOS, Linux) code editor developed by Microsoft. It is widely considered the best code editor for professional environments and is used by over 24% of all Web developers. It features a comprehensive suite of code editing and debugging tools and supports integrated development environments (IDE) as well as collaborative coding.

Highlights:
- Comprehensive suite of editing and debugging tools
- Lightweight & Extensible
- Supports integrated development environments (IDE’s)
- “Live Share” collaborative programming features
- GitHub integration
- Extensive library of plugins
Atom
Atom is another powerful open source, multi-platform (PC, macOS, Linux) code editor developed by the leading version control hosting and Web developer collaboration platform GitHub. Atom provides excellent syntax highlighting, smart code completion and code folding. It has native support for dozens of different Web programming languages. It also features collaborative coding session capabilities.

Highlights:
- Smart syntax highlighting, auto code completion and code folding
- Native GitHub support
- Isolated group coding/programming sessions
- IDE extendable
- Wide range of native language support
- Context aware language completion
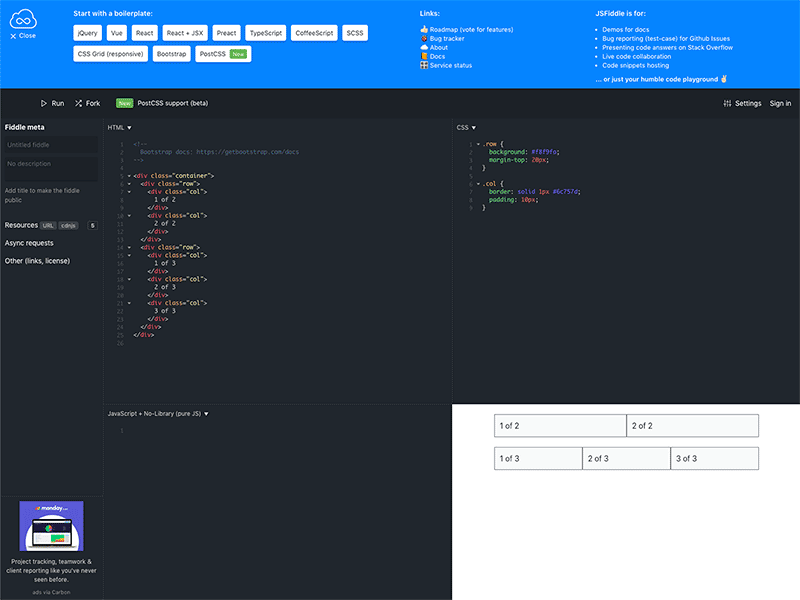
JS Fiddle
JS Fiddle is a free simple online app for writing and previewing HTML, CSS and Javascript. It has a library of built in boiler plates to get started with frameworks such as Bootstrap and JQuery. Its simple interface is attractive to beginners and offers the ability to save a library of code snippets for sharing examples or just experimenting with code for use as components in projects.

Highlights:
- Lightweight interface
- Includes starter CSS and Javascript boilerplates
- Code debugging
- Code snippet sharing
- Code snippet hosting
- Code preview
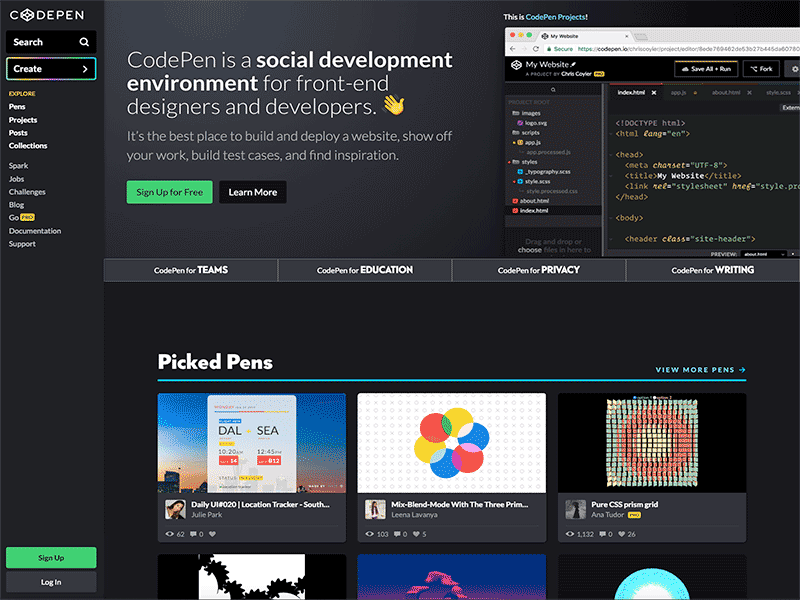
Code Pen
CodePen is another free online code editor and community for testing and showcasing HTML, CSS and JavaScript code snippets. It offers a huge public library of code examples by other users. It allows for collaboration with “Team Pens” and also allows for “Private Pens” that are not made public and can be shared selectively. Code Pen is a powerful code editor that has a large community of developers.

Highlights:
- Fast live preview
- Public and private sharing
- Social sharing
- Code embedding and downloads
- Pro version allows for a library of uploaded assets
- Large community and libraries of code examples
Web Design Apps
In addition to code editors, Web designers need applications for creating and editing graphics and photography as well as tools for creating prototype layouts and interface designs. Design apps can create and edit bitmapped (pixel based), or vector based imagery, or both. Adobe Photoshop, the de facto image editor app, has long been the tool used by Web designers to edit images but the evolution of Web design has resulted in the need for additional tools.
Adobe Photoshop
Adobe Photoshop is the legendary image editing app used in a wide range of design applications including digital photography, print design, video production, animation and Web design. It is easy to learn and many Web designers use it as the goto tool for image editing and static Web page design mockups. It integrates seamlessly with other Adobe CC design applications including Dreamweaver.

Highlights:
- The industry standard image editor
- Seamless integration with other Adobe CC apps
- Now features art boards for responsive Web page layout mockups
- Can translate design elements directly to Adobe Dreamweaver
- Easily learning curve
Sketch
Sketch is a vector based design app that is becoming very popular among Web designers. Its focus is on Web page layout, interface, and icon design. Designs are easily translated to HTML and CSS and Web browsers. It features a library of built in templates and grids for responsive Web page layouts. Sketch is fast and lightweight but lacks image editing and color management features of Photoshop.

Highlights:
- Web focused
- Fast lightweight interface
- Designs easily translate to CSS
- Built in grids for Web page layouts
- Scalable vector imagery for testing in responsive designs
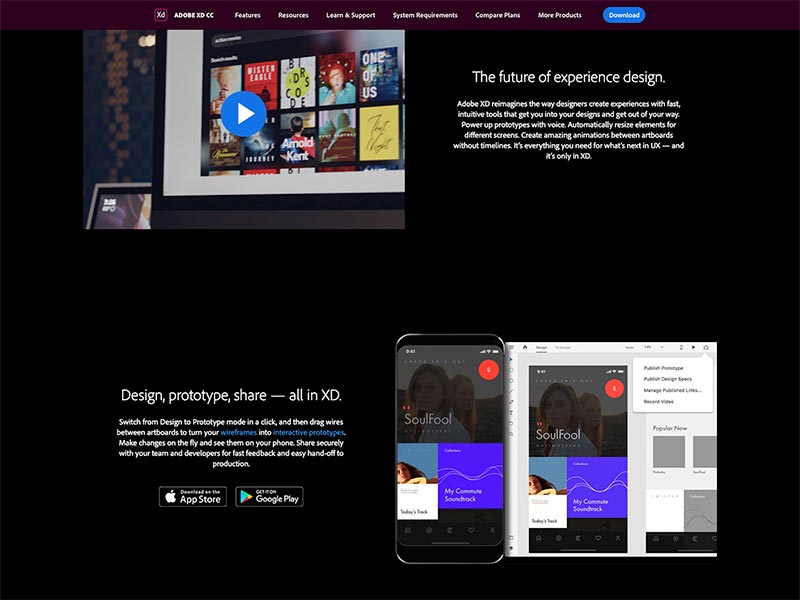
Adobe XD
Adobe XD is the popular User Interface (UI) and User Experience (UX) design tool for prototyping mobile apps and screen designs. More than a wire framing tool, XD provides visual layout with drag and drop functionality to prototype interactive screen designs including navigation elements and vector animations. Adobe XD allows designers to create fully functional prototypes for mobile apps and web pages in a simple to use GUI without coding.

Highlights:
- Experiential interactive design
- Prototypes mobile apps without code
- Create rich vector animation elements
- Seamless integration with Adobe Illustrator and Adobe Photoshop
- Easily learning curve
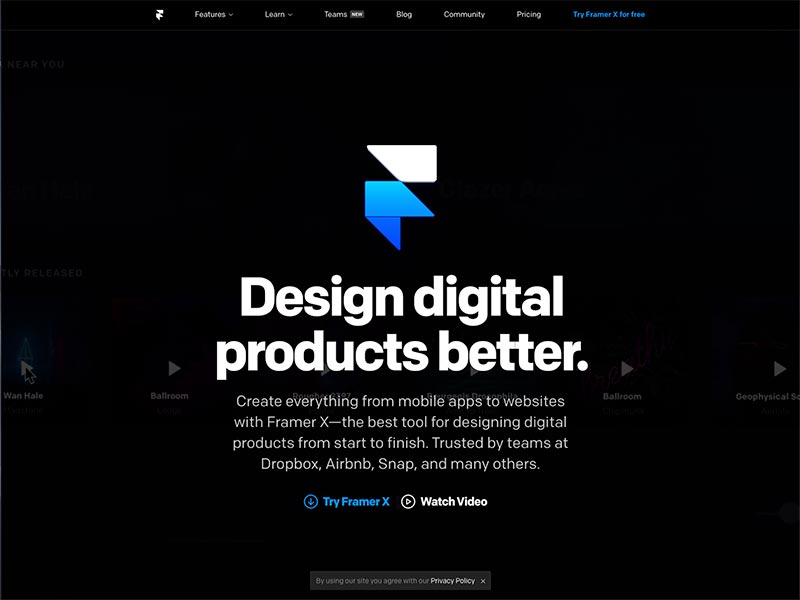
Framer / Framer X
Framer is a popular macOS interactive design tool for creating interfaces, custom animated icons and responsive layout prototypes for any device on any platform. The latest version of the app uses coffeescript and the React js library to create scrolling screen transitions and a wide range of animated effects. Elements created in framer can easily translate into CSS or SVG code. Framer is macOS only and requires coding in coffeescript to create animated transitions and effects.

Highlights:
- Powerful interactive design for mobile and desktop apps
- Prototype responsive screen design for any device
- Requires coding in coffeescript
- Photoshop and Sketch integration
- macOS only
Proceed to the next part of the guide if you feel you have a solid understanding of the topics covered so far. Review the related links to study these concepts in more detail.
Web Design Tools & Resources