Part 1 | Getting Started
In addition to floats, CSS provides the ability to precisely position HTML elements and selectors with the position property. The position property is often used where it is necessary to place an element in very specific location in a parent container or the body of the HTML document. Or, to overlay one block level element on top of another. It is also used to float a layout element over the page in a fixed position in the browser window such as a “sticky” menu bar or footer.
– “The harder I work the better luck I have.”

CSS Positioning
The Position Property
Position is a CSS positioning property that allows HTML elements to be precisely placed within a parent element or specific location in the browser viewport. The position property has several possible values that render different results:
static = The default value. Positions elements at the HTML block level.
absolute = The element is positioned within a parent element with “relative” position applied, or within the browser window if no relative parent exists.
fixed = The element is positioned to a specific location within the browser window or viewport.
relative = The element is positioned relative to its normal position.
sticky = The element is positioned based on the browsers window scroll position. It uses relative positioning until a specified location and then toggles to a fixed position.
initial = Resets the position property to its default value.
inherit = Inherits the parent position value.
HTML Structure | HTML for Box Model 6
In this Box Model example, the <div> tags that define Boxes 1-5 are siblings of one another (not nested) and are all nested inside the parent <div> tag for Box 6.
<div class=”box-6-parent-element”>Box 6<br>
<div class=”box-1-center”>Box 1</div>
<div class=”box-2-top-left”>Box 2</div>
<div class=”box-3-top-right”>Box 3</div>
<div class=”box-4-bottom-left”>Box 4</div>
<div class=”box-5-bottom-right”>Box 5</div>
Relative & Absolute Values | CSS for Box Model 6
Using the position property with the relative value applied to the parent element and the absolute value applied to the child elements provides the ability to precisely align and overlap child elements. A class selector and CSS property values to assign Box 1-5 with the absolute positioning might include the following:
Note: Notice how the elements overlap in order of appearance in the HTML with absolute positioning applied:
<div class=”box-1-center”>Box 1</div>
.box-1-center {
width: 160px;
height: 160px;
padding: 10px;
position: absolute;
top: 100px;
left: 100px;
}
.box-2-top-left {
width: 100px;
height: 100px;
padding: 10px;
position: absolute;
left: 0px;
Top: 0px;
}
.box-3-top-right {
width: 100px;
height: 100px;
padding: 10px;
position: absolute;
right: 0px;
Top: 0px;
}
.box-4-bottom-left {
width: 100px;
height: 100px;
padding: 10px;
position: absolute;
left: 0px;
bottom: 0px;
}
.box-5-bottom-right {
width: 100px;
height: 100px;
padding: 10px;
position: absolute;
right: 0px;
bottom: 0px;
}
The Z-Index Property | CSS for Box Model 7
The z-index property refers to X,Y,Z axis geometry where Z=Depth. It allows HTML elements and selectors to be assigned a vertical stacking order in the 2d space of the display screen and control the overlap of elements regardless of their respective position in the HTML. By default, all elements have a z-index value of 0 (zero). Therefore, the layering of overlapping elements can be controlled by adding to or subtracting from that value. Only certain elements can be assigned a z-index property.
In this example, a z-index property value of 1 is applied to the following element which results in placing it above and overlapping its sibling elements:
<div class=”box-1-center-z-index-1″>Box 1</div>
.box-1-center-z-index-1 {
width: 160px;
height: 160px;
padding: 10px;
border: 1px solid #000000;
position: absolute;
top: 100px;
left: 100px;
z-index: 1;
}
Fixed Positioning
The fixed positioning value provides the ability to have HTML elements or selectors always reside in the same location in the browser window regardless of scrolling. An element can also reside above other elements if the z-index is applied with a higher value than others.
A great example of fixed positioning is the top navigation bar of the Website you are currently studying:
https://thewebdesignsurvivalguide.com
Regardless of where you are on the page in vertical scroll, the menu is always “fixed” to the top of the browser window and floats above other elements on the page.
We will cover other position property values in more detail later in the guide.
Note: For further details on the position property, visit CSS Tricks by Chris Coyier at:
https://css-tricks.com/almanac/properties/p/position/
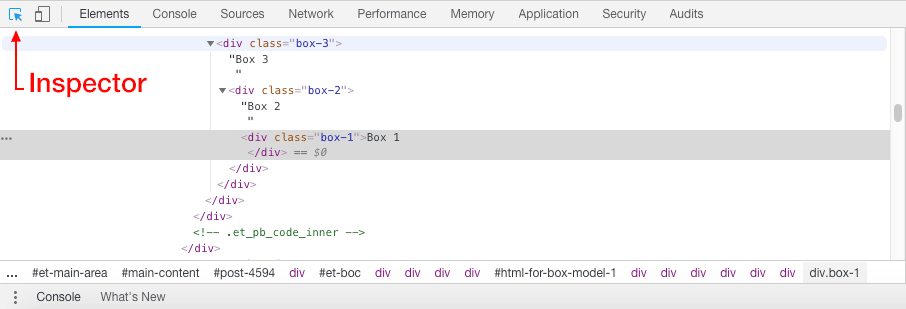
Browser Developer Tools | Figure 1
As previously covered, most modern browsers have Developer Tools to help you visualize absolute positioning and associated margin and padding property values. Developer tools also let you select code in the console and view it highlighted in the browser window.
Remember to use your browser Developer Tools!

HTML for Box Model 6 | Absolute Positioning
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
<link rel="stylesheet" href="css-for-box-model-6.css">
</head>
<body data-rsssl=1>
<div class="box-6-parent-element">Box 6
<div class="box-1-center">Box 1</div>
<div class="box-2-top-left">Box 2</div>
<div class="box-3-top-right">Box3</div>
<div class="box-4-bottom-left">Box 4</div>
<div class="box-5-bottom-right">Box 5</div>
</div>
</body>
</html>
CSS for Box Model 6 | Absolute Positioning
@charset "UTF-8";
/* CSS Document */
.box-1-center {
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid #000000;
text-align: center;
background-color: #00ffff;
color: #000000;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
position: absolute;
top: 130px;
left: 130px;
}
.box-2-top-left {
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid #00ffff;
text-align: center;
background-color: #000000;
color: #ffffff;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
position: absolute;
left: 0px;
Top: 0px;
}
.box-3-top-right {
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid #00ffff;
text-align: center;
background-color: #000000;
color: #ffffff;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
position: absolute;
right: 0px;
Top: 0px;
}
.box-4-bottom-left {
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid #00ffff;
text-align: center;
background-color: #000000;
color: #ffffff;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
position: absolute;
left: 0px;
bottom: 0px;
}
.box5-bottom-right {
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid #00ffff;
text-align: center;
background-color: #000000;
color: #ffffff;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
position: absolute;
right: 0px;
bottom: 0px;
}
.box-6-parent-element {
width: 360px;
height: 360px;
padding: 10px;
margin-right: auto;
margin-left: auto;
border: 1px solid #00ffff;
text-align: center;
background-color: #cccccc;
color: #000000;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
position: relative;
}HTML for Box Model 7 | Z-Index
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
<link rel="stylesheet" href="css-for-box-model-7.css">
</head>
<body data-rsssl=1>
<div class="box-6-parent-element">Box 6
<div class="box-1-center-z-index-1">Box 1</div>
<div class="box-2-top-left">Box 2</div>
<div class="box-3-top-right">Box 3</div>
<div class="box-4-bottom-left">Box 4</div>
<div class="box-5-bottom-right">Box 5</div>
</div>
</body>
</html>
CSS for Box Model 7 | Z-Index
@charset "UTF-8";
/* CSS Document */
.box-1-center-z-index-1 {
width: 160px;
height: 160px;
padding: 10px;
border: 1px solid #000000;
text-align: center;
background-color: #00ffff;
color: #000000;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
position: absolute;
top: 100px;
left: 100px;
z-index: 1;
}Proceed to the next part of the guide if you feel you have a solid understanding of the topics covered so far. Review the related links to study these concepts in more detail.
Web Design Tools & Resources