Part 1 | Getting Started
This section explores CSS Values used in Web Design. CSS allows for the use of a variety of color property values depending on the type of HTML element being styled. Best practices dictate that some types of values should be used over others in certain instances when designing CSS style sheets. Let’s examine the most common color property values and discuss them in detail.
– “Broken crayons still color.”

CSS COLOR
Lets examine CSS Color properties and values using a CSS Box Model as an example. Color can be applied to HTML elements and selectors with the following three CSS properties:
color: (text color of an HTML element or selector)
background-color: (background color of an HTML element or selector)
border-color: (color of an element border)
Color properties can specify these types of values:
- Color Keywords
- HEX (hexadecimal) Notation
- RGB & RGBA Values
Color Keywords | CSS for Box Model 2
There are 17 official color keywords named by the W3C: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow.
A class selector and associated CSS color property values using color Keywords might include the following:
<div class=”box-1-keyword-color”>Box 1</div>
.box-1-keyword-color{
background-color: black;
border: 1px solid aqua;
color: white;
{
HEX Notation | CSS for Box Model 2
All solid screen colors have hexadecimal equivalents that denote the intensity of Red, Green and Blue values of a given color. Hex Notation is defined by the hash symbol followed by 6 digits (letters and/or numerals).
For example: black = #000000, white = #ffffff, red = #ff0000, green = #00ff00, blue = #0000ff, aqua = #00ffff, grey = #808080, etc.
A class selector and associated CSS color property values using Hex color might include the following:
<div class=”box-2-hex-color”>Box 2</div>
.box-2-hex-color{
background-color: #666666;
border: 1px solid #00ffff;
color: #ffffff;
{
Some common colors can also use a Three Digit Hex notation.
RGB Color | CSS for Box Model 2
RGB Colors are the equivalents of hex notation. RGB color defines the Red, Green and Blue intensity values from 0-255.
For example: white = rgb(255,255,255) and black = rgb(0,0,0)
A class selector and associated CSS color property values using RGB color might include the following:
<div class=”box-3-rgb-color”>Box 3</div>
.box-3-rgb-color{
background-color: rgb(136,136,136);
border: 1px solid rgb(0,255,255);
color: rgb(255,255,255);
{
RGBA Color | CSS for Box Model 2
RGBA Colors are the same as RGB colors but also include an “Alpha Channel” value that defines transparency. The level of transparency is defined from 0 to 1 in a decimal range.
For example: black with no transparency = rgb(0,0,0,1), black with half transparency = rgb(0,0,0,.5) and fully transparent black = rgb(0,0,0,0)
A class selector and associated CSS color property values using RGBA color might include the following:
<div class=”box-4-rgba-color”>Box 4</div>
.box-4-rgba-color{
background-color: rgba(0,0,0,.2);
border: rgba(0,255,255,1);
color: rgba(0,0,0,1);
{
Mixing Colors | Figure 2
It is acceptable to mix color values in CSS stylesheets. Hex notation has traditionally been the most commonly used value in Web design, but since modern browsers can render transparency, many Web designers have begun using RGB and RGBA color values instead.
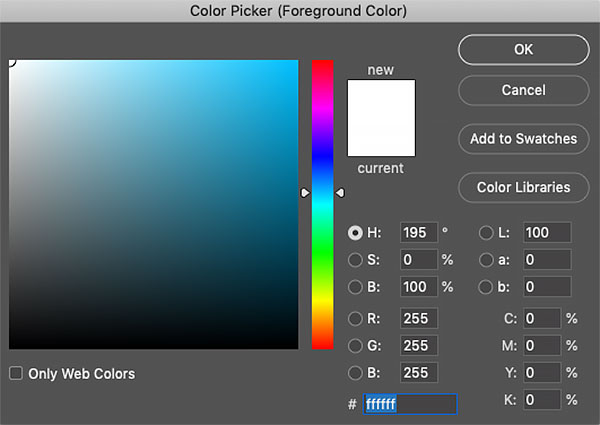
Most Web designers use Adobe Photoshop to define color values for CSS style sheets. The Photoshop color picker provides both RGB and Hex notation values for any digital color.

Color Harmonies | Figure 3
Adobe Color CC is a powerful online resource to explore color harmonies and CSS color values. It allows you to create and save color themes for designs with your Adobe ID.

HTML for Box Model 2 | CSS Color
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
<link rel="stylesheet" href="css-for-box-model-2.css">
</head>
<body data-rsssl=1>
<div class="box-4-rgba-color">Box 4
<div class="box-3-rgb-color">Box 3
<div class="box-2-hex-color">Box 2
<div class="box-1-keyword-color">Box 1
</div>
</div>
</div>
</div>
</body>
</html>
CSS for Box Model 2 | CSS Color
@charset "UTF-8";
/* CSS Document */
.box-1-keyword-color {
width: 90px;
height: 90px;
padding: 10px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 1px solid aqua;
text-align: center;
background-color: black;
color: white;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
}
.box-2-hex-color {
width: 180px;
height: 180px;
padding: 10px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 1px solid #00ffff;
text-align: center;
background-color: #666666;
color: #ffffff;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
}
.box-3-rgb-color {
width: 270px;
height: 270px;
padding: 10px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 1px solid rgb(0,255,255);
text-align: center;
background-color: rgb(136,136,136);
color: rgb(255,255,255);
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
}
.box-4-rgba-color {
width: 360px;
height: 360px;
padding: 10px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 1px solid rgba(0,255,255,1);
text-align: center;
background-color: rgba(0,0,0,.2);
color: rgba(0,0,0,1);
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
}Proceed to the next part of the guide if you feel you have a solid understanding of the topics covered so far. Review the related links to study these concepts in more detail.
Web Design Tools & Resources