Part 1 | Getting Started
In this section of the guide we will examine the CSS Box Model. The Box Model is a method for visualizing the relationships between CSS layout properties including Widths, Heights, Floats, Margins and Padding. The model helps demystifies these property relationships when developing CSS to layout Web pages. It is important to have a solid understanding of the Box Model to layout Web pages effectively with CSS.
– “Think out of the box.”

THE BOX MODEL
The CSS Box Model is a method to visualize CSS Margin and Padding properties of HTML layout elements nested together as a series rectangular blocks.
CSS margin properties can define space Outside all four sides of an HTML element:
margin-top:
margin-right:
margin-bottom:
margin-left:
CSS padding properties can define space Inside of all four sides of an HTML element:
padding-top:
padding-right:
padding-bottom:
padding-left:
If all four sides of an HTML element have the same margin and/or padding values, than the properties can be simply defined as:
margin:
and/or
padding:
HTML Structure | HTML for Box Model 1
In this example, let’s examine a simple set of nested HTML elements defined by <div> tags to create a series of boxes inside one another.
<div class=”box-1″></div>
Most inner box.
<div class=”box-2″></div>
Next outside box.
<div class=”box-3″></div>
Next outside box.
<div class=”box-4″></div>
Most Outside box.
CSS Rules | CSS for Box Model 1
The CSS rules for each box <div> element share similar properties with varying values:
.box-1 {
width: 90px;
height: 90px;
padding: 10px;
margin-top: 10px
margin-bottom: 0px;
margin-right: auto;
margin-left: auto;
border: 1px solid #00ffff;
text-align: center;
background-color: #000000;
color: #ffffff;
font-size: 12px;
font-family: Helvetica, Arial, “sans-serif”
}
width: 90px; = the width of <div class=”box-1″> in pixels.
height: 90px; = the height of <div class=”box-1″> in pixels.
padding: 10px; = the space between the border and text content of (“Box 1”) inside all four sides of <div class=”box-1″>.
margin-top: 10px; = the top space outside the border of <div class=”box-1″> in pixels.
margin-right: auto; / margin-left: auto; = Centers <div class=”box-1″> inside <div class=”box-2″> horizontally.
margin-bottom: 0px; = the bottom space outside the border of <div class=”box-1″> in pixels.
border: 1px solid#00ffff; = a 1 pixel solid cyan border between the padding and margins of <div class=”box-1″>.
text-align: center; = aligns the text (“Box 1”) in the center of the <div class=”box-1″> horizontally.
background-color: #000000 = the background color of <div class=”box-1″> as black with a hexadecimal code.
color: #ffffff; = the color of the text inside <div class=”box-1″> as white using a hexadecimal code.
font-size: 12px; = the size of the text inside <div class=”box-1″> in pixels.
font-family: Helvetica, Arial, “sans-serif” = Defines the font stack of the text inside <div class=”box-1″>.
CSS Margin & Padding Shorthand
Margin and Padding properties can also be written in shorthand as follows:
margin: 10px auto 0px auto;
This defines the margin property values in clockwise order for the four sides of the HTML element and renders the same result as our CSS Box Model example:
margin: 10px
margin-left: auto;
margin-bottom: 0px;
margin-right: auto;
Since the property really only has three different values it could also be written as:
margin: 10px auto 0px;
(10px top margin, auto left and auto right margin, and 0px bottom margin)
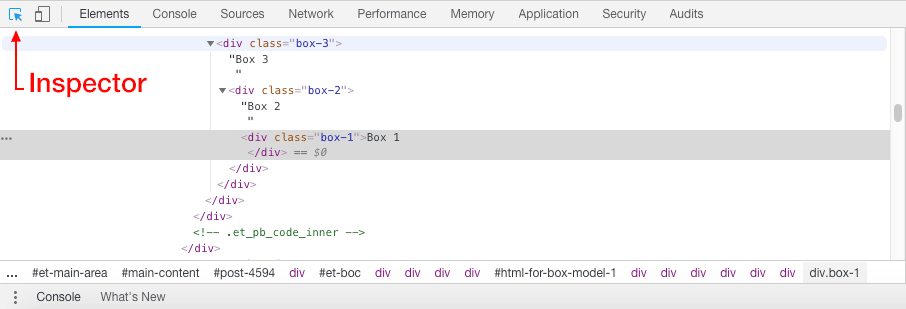
Browser Developer Tools | Figure 1
Margin and Padding properties are often difficult for beginners to visualize because they are invisible spaces. Most Internet browsers provide “Developer Tools” to examine invisible CSS properties assigned to HTML elements visually.
In Google Chrome, goto the View Menu > Developer > Developer Tools >
This opens a console that allows you to view and edit code for the current browser session. In the upper lefthand corner of the console is the Element Inspector (small box icon with arrow cursor). Once selected, this tool allows you to mouse over HTML elements in the browser and will highlight margin and padding. The console displays the associated HTML and CSS code for highlighted elements in the browser window. The code can also be highlighted in the console to display margin and padding of the associated HTML elements in the browser window. You can even make edits to the code to temporarily display what those modifications will look like.
Developer Tools helps designers troubleshoot their code and examine the HTML, CSS and Javascript of other websites to see how they were designed.

HTML for Box Model 1
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
<link rel="stylesheet" href="css-for-box-model-1.css">
</head>
<body data-rsssl=1>
<div class="box-4">Box 4
<div class="box-3">Box 3
<div class="box-2">Box 2
<div class="box-1">Box 1
</div>
</div>
</div>
</div>
</body>
</html>
CSS for Box Model 1
@charset "UTF-8";
/* CSS Document */
.box-1{
width: 90px;
height: 90px;
padding: 10px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 1px solid #00ffff;
text-align: center;
background-color: #000000;
color: #ffffff;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
}
.box-2{
width: 180px;
height: 180px;
padding: 10px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 1px solid #00ffff;
text-align: center;
background-color: #666666;
color: #ffffff;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
}
.box-3{
width: 270px;
height: 270px;
padding: 10px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 1px solid #00ffff;
text-align: center;
background-color: #888888;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
}
.box-4{
width: 360px;
height: 360px;
padding: 10px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 1px solid #00ffff;
text-align: center;
background-color: #cccccc;
font-size: 12px;
font-family: Helvetica, Arial, "sans-serif";
}Proceed to the next part of the guide if you feel you have a solid understanding of the topics covered so far. Review the related links to study these concepts in more detail.
Web Design Tools & Resources